私もそうですが、スマホやタブレットの手軽さから、そばにパソコンがあってもネット情報を見るだけならこれらの機器を使う事が増えているように思います。
私もそうですが、スマホやタブレットの手軽さから、そばにパソコンがあってもネット情報を見るだけならこれらの機器を使う事が増えているように思います。
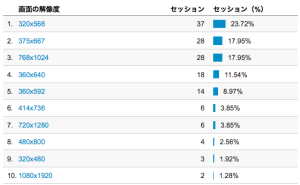
一方で既存のホームページは、まだまだパソコンでの利用を前提に設計されたものが多くあります。そうしたページを小さなスマホで見ると、拡大しないと文字が全然読めなくなってしまいます。このブログ読者をGoogle Analyticsで解析すると、約半数がiOSやAndroidで占められており、さらにその内の40%以上が横幅320ピクセルで表示する所謂「iPhoneブラウザ」をお使いです。
もちろん作り手は自分の手持ち機器で稼働確認するしかありませんが、それでも「なるべく複数のブラウザで見え方をチェックする」ことが大事になってきます。そうした意味からも、事前に十分なテストをされたWordPressの既存テーマを用いるメリットは計り知れません。逆に、こうしたテーマを少しでも変更しようとすると、数千行に及ぶ書式の定義(CSS:Cascading Style Sheets)と格闘することとなり大変な作業となりますが…

このサイトをパソコンでご覧になっている方は、一度ブラウザの横幅を狭くしていって、どのようにレイアウトが変化するかご覧頂くとよくわかります。また、スマホでご覧になっている方は、私が数年前に作った拙い下記サイトをスマホの向きを縦・横に変えてご覧頂くと、感覚的に判って頂けると思います。http://whats.jpn.org/ecara/
どのような形でも、記事そのものは同じものですが、見せ方によって操作性も含めて随分印象が変わってきます。
Webサイトの更改は、その時間だけを考えても数年は使い続けたいもの。そのためにこうした「見え方」も考慮に入れることが大事ですね。